Entenda o que é HTML e onde ele é usado
O HTML está presente em 100% da internet, é o componente básico de tudo, sem ele a internet de hoje em dia não existiria!
Ele é responsável por renderizar as páginas dos sites na internet, exibindo um conteúdo estruturado e organizado para seus usuários.
Fazendo uma analogia básica, podemos dizer que o HTML é o esqueleto das paginas da internet, responsável por segurar tudo no seu devido lugar.
O HTML foi criado por Tim Berners-Lee em 1991, e o acrônimo de HTML significa HiperText Markup Language, que pode ser traduzido como Linguagem de Marcação de Hipertexto.
Ao contrário do que muitos pensam, HTML não é uma linguagem de programação, por isso é falsa a ideia de que existem programadores HTML, estes devem ser considerados desenvolvedores web, ou desenvolvedores front-end.
Por que front-end?
Isso significa que o HTML é renderizado no client-side (lado do usuário), ou seja, sua renderização é de responsabilidade dos navegadores.
Exemplo rápido de utilização do PHP
Em uma página web você terá muitos elementos visuais, porém só uma parte deles são feitos utilizando HTML, para ficar mais claro podemos imaginar uma página exibindo uma postagem de blog, neste post é certo afirma que o HTML é o responsável pelo texto contido ali, porém não necessariamente sua formatação como cores, tamanhos e estilos, esses outros elementos são de responsabilidade do CSS (que veremos em outro post). Além disso, outros recursos são feitos através do HTML como a semantica dos elementos, importação de imagens, links, tabelas, campos de formulário, etc.
CSS, seu melhor amigo!
Sabe aqueles amigos inseparaveis? Podemos dizer que o HTML e CSS são esses amigos, um não vive sem o outro!
Basicamente o CSS é quem vai trazer belesa para as páginas HTML, cuidando de toda a formatação como cores, estilos, tamanhos, efeitos, etc.
A parte de responsividade (adaptação do layout para PC, celular, tablet, etc.) também é feita pelo CSS.
Javascript, o primo rico!
Sabe aquela pessoa descolada que todos querem por perto? Esse é o Javascript!
Ele é o queridinho da internet, sendo hoje uma das linguagens mais adoradas por desenvolvedores, isso porque ela pode ser utilizada com diversas outras linguagens do mercado.
Sua principal função é trazer dinamismo e interatividade para um site ou sistema.
Muitas coisas são possíveis fazer com o Javascript, mas para usar como exemplo podemos imaginar uma página de cadastro para Pessoa Física ou Pessoa Juridica, ao escolher uma dessas opções um formulário especifico para cada tipo de cadastro é mostrado, mostrando o campo de CNF ou CNPJ, este dinamismo não seria possível sem o Javascript.


Como uma página HTML funciona?
Todo site é composto por diversas páginas html, que normalmente tem a extensão .html ou .html, porém uma página com extensão .php por exemplo também pode conter estrutura html.
Vamos imaginar um site simples com 3 páginas: Home, Serviços e Contato, cada uma delas é uma página html, podendo ter seu proprio nome do arquivo, respectivamente seria algo como index.html, servicos.html e contato.html.
Antes que você pergunte por que "index", ao colocar um arquivo com o nome de index.html o servidor entende que este é o arquivo que deve ser lido na raiz, ou seja, ao digitar o nome do site www.seusite.com.br o servidor vai procurar por padrão o arquivo index.
Para que servem as tags HTML?
As tags são elementos que o HTML utiliza para criar as páginas, cada tag tem sua função.
Existem inúmeras tags no HTML, mas podemos listar as principais:
| Tags | Função |
| < title > | Titulo da página, no topo do navegador |
| < br > | Quebra de linha |
|
< p > |
Paragrafo |
| < div > | Bloco estrutural |
| < a > | Link |
| < ul > | Listagem |
| < li > | Itens de uma listagem |
| < img > | Importação de uma imagem |
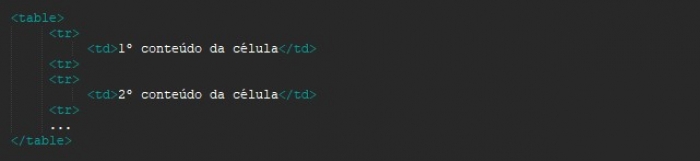
A tabela acima foi feita com HTML, sua estrutura é semelhante a essa:

Conclusão
O HTML é a base, por isso deve ser a primeira ferramenta que um desenvolvedor iniciante deve começar seus estudos!
Nós da BMA já trabalhamos com HTML há mais de 20 anos, podemos contribuir em qualquer projeto, então quando precisar lembre-se em nos procurar! ;)
Escrito por:
Bruno Mangini Alves
Desenvolvedor Full Stack Sênior